![v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/22445609/140454354-c73bea93-cd62-4f1e-92fc-7dc605013c37.png)
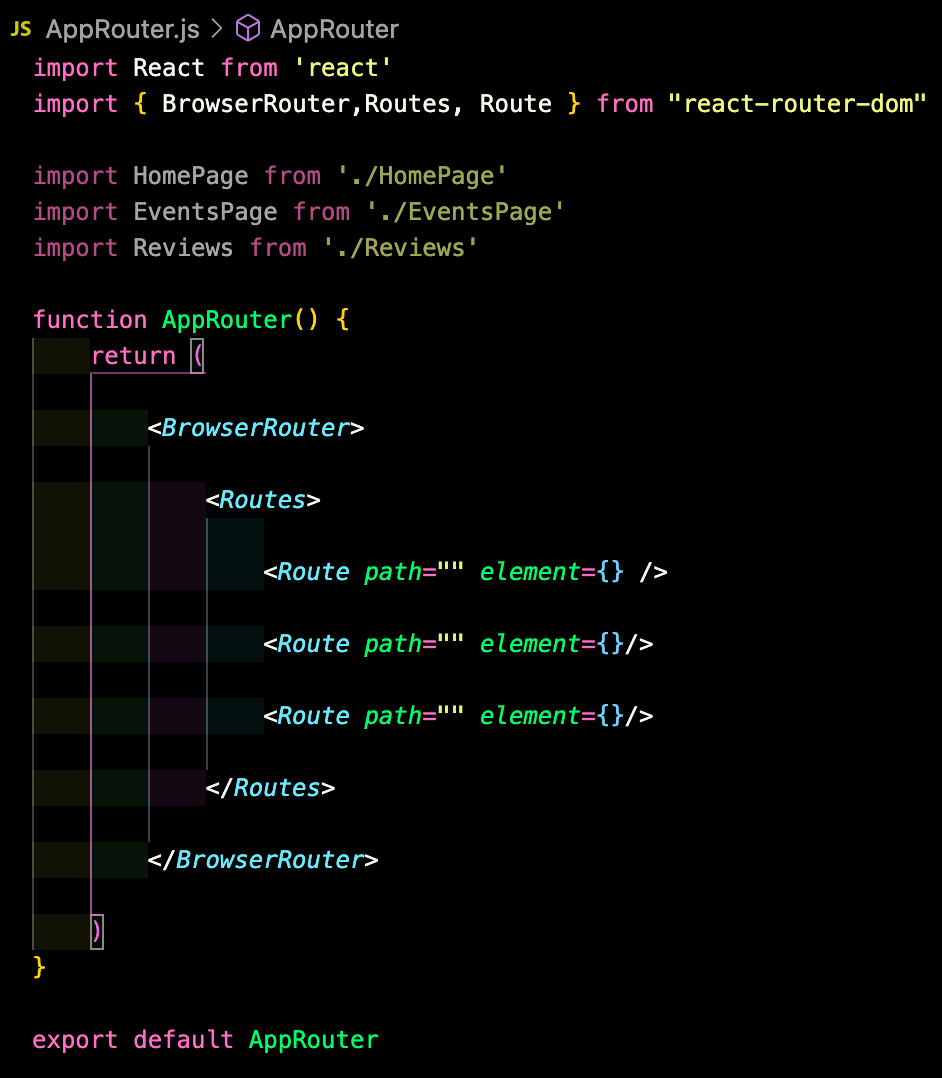
v6]] 'Switch' is not exported from 'react-router-dom'. · Issue #8226 · remix-run/react-router · GitHub

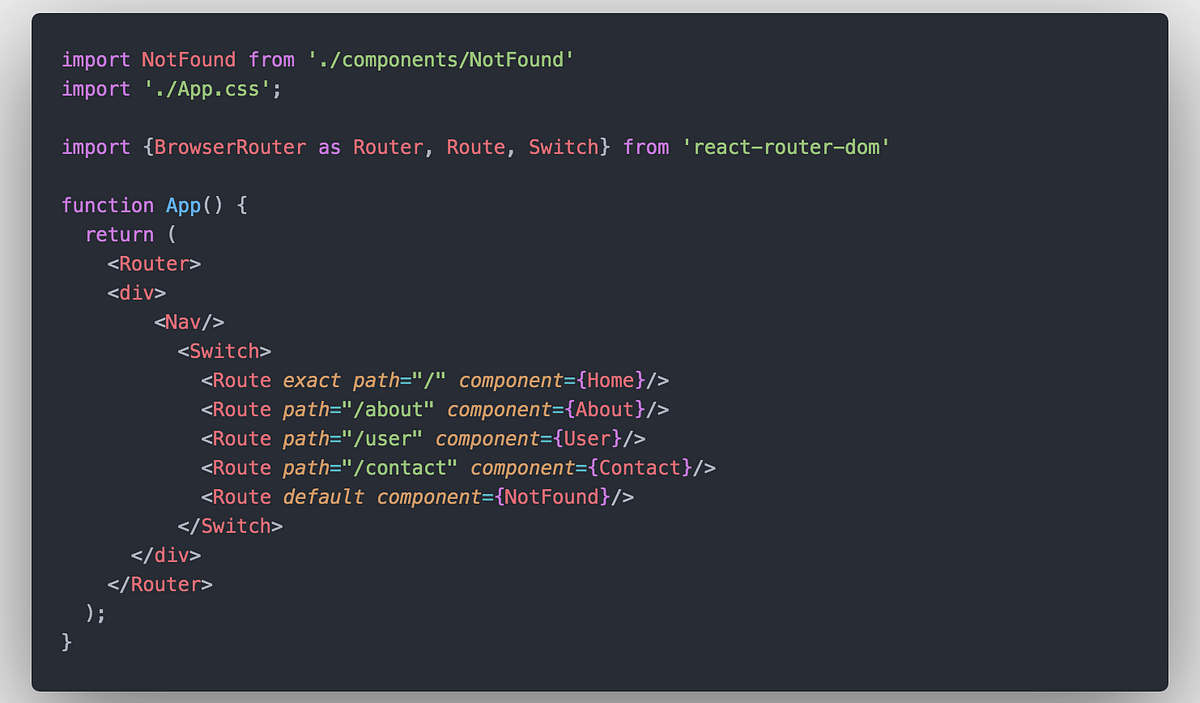
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

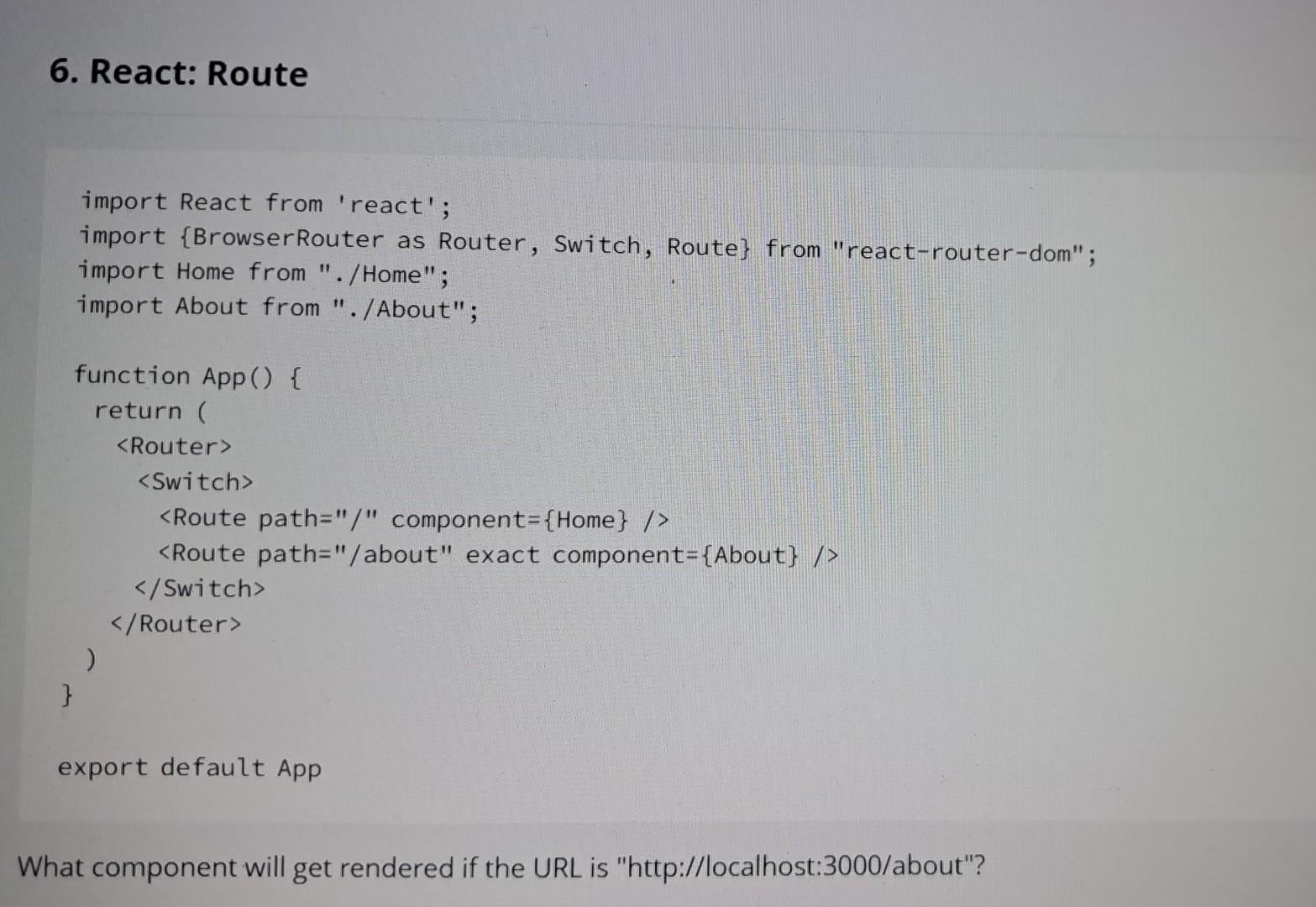
Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: React Router | NPM React Router Dom

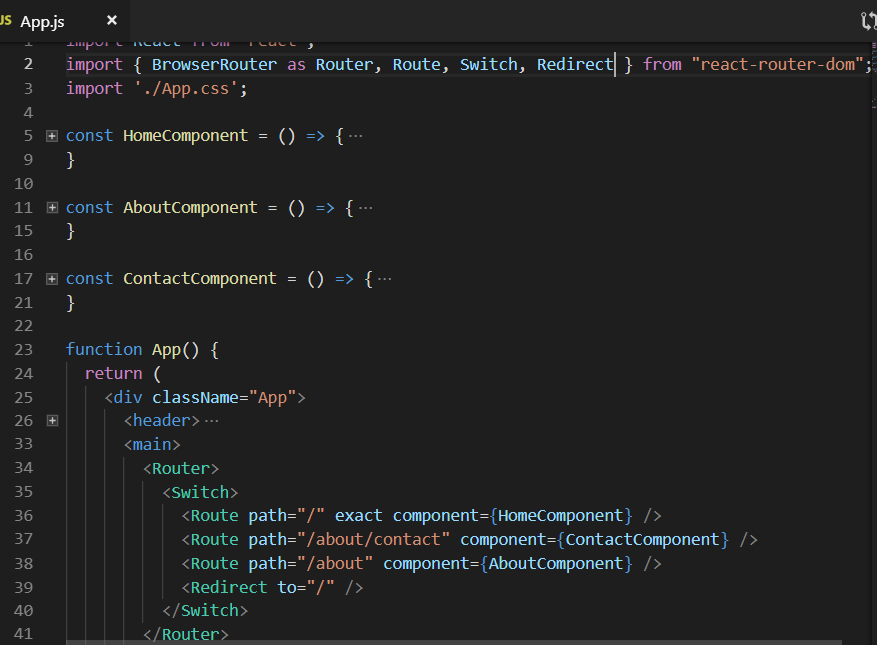
javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow




















![Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew](https://moreonfew.b-cdn.net/wp-content/uploads/2014/03/Javascript_Banner.png)